CRUD
Challenge
Separating the domain and presentation logic, managing mutation, building a non-trivial layout.
Criteria
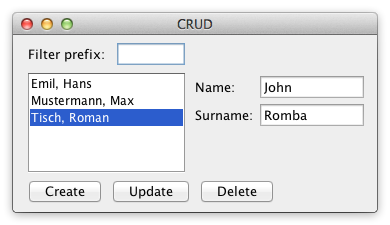
- Build a frame containing:
- A textfield Tprefix, with the label "Filter prefix:".
- A pair of textfields Tname and Tsurname, with the labels "Name:" and "Surname:" respectively.
- A listbox L.
- The create, update, and delete buttons BC, BU, and BD respectively.
- L presents a view of the data in the database that consists of a list of names.
- At most one entry can be selected in L at a time.
- By entering a string into Tprefix the user can filter the names whose surname start with the entered prefix—this should happen immediately without having to submit the prefix with enter.
- Clicking BC will append the resulting name from concatenating the strings in Tname and Tsurname to L.
- BU and BD are enabled iff an entry in L is selected.
- Clicking BU will replace the selected entry with the new name.
- Clicking BD will remove the selected entry.
- The layout is to be done like suggested in the screenshot. In particular, L must occupy all the remaining space.
CRUD (Create, Read, Update and Delete) represents a typical graphical business application. The primary challenge is the separation of domain and presentation logic in the source code that is more or less forced on the implementer due to the ability to filter the view by a prefix. Traditionally, some form of MVC pattern is used to achieve the separation of domain and presentation logic. Also, the approach to managing the mutation of the list of names is tested. A good solution will have a good separation between the domain and presentation logic without much overhead (e.g. in the form of toolkit specific concepts or language/paradigm concepts), a mutation management that is fast but not error-prone and a natural representation of the layout (layout builders are allowed, of course, but would increase the overhead).
CRUD is directly inspired by the crud example in the blog post FRP - Three principles for GUI elements with bidirectional data flow.

Assumptions
- Tname and Tsurname are cleared when a name is created, updated, or deleted.
- Leading and trailing whitespace is removed from names.
- Names must be unqiue.
- Names are added to the top of the list.
Code
After opening a code link below, hit the '.' key to open GitHub's browser editor for an improved reading experience.